Genial einfach - oder?
| A wie Anton | B wie Berta |
|---|---|
| ... and more lorem ... and more ipsum ... and no dolor... | |
Excel generiert aus den Daten eine json-Datei und lädt diese automatisch via ftp auf den Webspace.
Nebenbei kann auch eine Word-Seriendruck-Datei angesprochen werden, um bspw. die Daten für eine Restaurant-Speisenkarte in Excel zusammenzustellen, in Word die Speisenkarte zu drucken und abschliessend alles VOLL automatisch auf den Webspace zu laden...
| A wie Anton | B wie Berta |
|---|---|
| ... and more lorem ... and more ipsum ... and no dolor... | |

Alle Einstellungen für Dateinamen und ftp-Zugang bitte in Sub Fertig() anpassen...
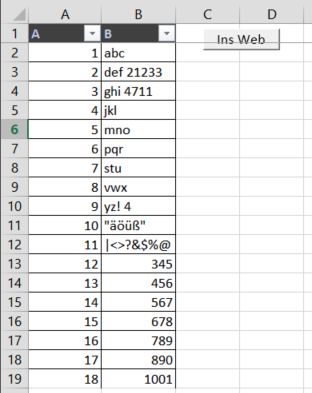
Mit Excel die Datei test_CMS.xlsm öffnen:
Im Menü ENTWICKLERTOOLS/VisualBasic/ aufrufen
ggf. auf Tabelle1 (test) im "Projekt - VBAProjekt-Bereich" klicken
und bei der Sub Fertig() alle Einstellungen vornehmen. Speichern. Fertig!
…
Public Sub Fertig()
'Dateinamen richtig einstellen
JSONFileName = ActiveWorkbook.Path & "\test_CMS.json"
WORDFileName = ActiveWorkbook.Path & "\test_CMS.docx"
'Excel richtig einstellen
WorkSheetName = "Test" 's.a. Excel-Datei
'FTP richtig einstellen
UserFTP = "user"
PwdFTP = "pwd"
ServerFTP = "ftp.example.com"
FTPDirectory = "test/gaga"
FTPWait = "30" 'Sekunden
'alles ausführen
SaveAsJSON
OpenWord
UploadFTP
'Excel beenden
Me.Save
Application.Quit
End Sub
…
Der gesamte VB-Quelltext ist im Excel-Makro einsehbar!

"Item.A" und
"Item.B" im Javascript sind die
Überschriften aus den Office-Daten! Wenn die Überschriften umbenannt werden,
dann muss der Tabellenkopf <th> oben und das Javascript <script>
unten auch entsprechend angepasst werden!!!
Leere Datensätze werden wegen if ( item.A != '' )
übrigens nicht ausgegeben!
<!DOCTYPE HTML>
<html>
<head>
<title>offlineCMS Calc</title>
<meta charset="utf-8" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<table border="1">
<thead>
<tr><th>A</th><th>B</th></tr>
</thead>
<tbody id="table_body">
<!-- two Columns or even more!!! -->
</tbody>
</table>
</body>
<script>
$( document ).ready(function() {
$.getJSON("test_CMS.json", function( data ) {
$.each ( data, function( i, item ) {
if ( item.A != '' ) {
$("#table_body").append("<tr><td>" +
item.A +
"</td><td>" +
item.B +
"</td></tr>");
}
});
});
});
</script>
</html>